
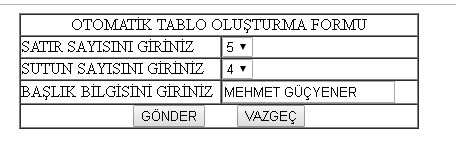
AŞAĞIDA FORMUN KODLARINI GÖRMEKTESİNİZ.

<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Untitled Document</title>
</head>
<body>
<form id=”form1″ name=”form1″ method=”post” action=”tablociz.php”>
<table width=”400″ border=”1″ align=”center” cellpadding=”0″ cellspacing=”0″>
<tr>
<td colspan=”2″ align=”center”>OTOMATİK TABLO OLUŞTURMA FORMU</td>
</tr>
<tr>
<td width=”199″>SATIR SAYISINI GİRİNİZ</td>
<td width=”195″><label for=”satir”></label>
<select name=”satir” id=”satir”>
<option value=”1″ selected=”selected”>1</option>
<option value=”2″>2</option>
<option value=”3″>3</option>
<option value=”4″>4</option>
<option value=”5″>5</option>
<option value=”6″>6</option>
</select></td>
</tr>
<tr>
<td>SUTUN SAYISINI GİRİNİZ</td>
<td><label for=”sutun”></label>
<select name=”sutun” id=”sutun”>
<option value=”1″>1</option>
<option value=”2″>2</option>
<option value=”3″>3</option>
<option value=”4″>4</option>
<option value=”5″>5</option>
<option value=”6″>6</option>
<option value=”7″>7</option>
</select></td>
</tr>
<tr>
<td>BAŞLIK BİLGİSİNİ GİRİNİZ</td>
<td><label for=”baslik”></label>
<input type=”text” name=”baslik” id=”baslik” /></td>
</tr>
<tr>
<td colspan=”2″ align=”center”><input type=”submit” name=”button” id=”button” value=”GÖNDER” />
<input type=”reset” name=”button2″ id=”button2″ value=”VAZGEÇ” /></td>
</tr>
</table>
</form>
</body>
</html>
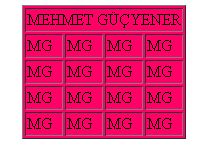
AŞAĞIDA FORMDAN GELEN BİLGİLER İLE OTOMATİK OLARAK TABLOYU OLUŞTURAN KODU GÖRMEKTESİNİZ.

<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Untitled Document</title>
</head>
<body>
<table border=”1″ align=”center” bgcolor=”#FF0066″>
<?php
$gsatir=$_POST[“satir”];
$gsutun=$_POST[“sutun”];
$gbaslik=$_POST[“baslik”];
print “<tr><td colspan=’$gsutun’ align=’center’>”.$gbaslik.”</td></tr>”;
for($k=1;$k<=$gsatir-1;$k++)
{
print “<tr>”;
for($m=1;$m<=$gsutun;$m++)
{
print”<td> MG</td>”;
}
print “</tr>”;
}
?>
</table>
</body>
</html>
